デバイスマネージャでは黒い矢印が表示されています。 デバイスマネージャでは、ハードウェアデバイスを有効にしてWindowsが使用できるようにしていますが、黒い矢印を消してデバイスを正常に使用することはあまりありません。 特定のハードウェアから黒い矢印を削除するには 、デバイスマネージャでデバイス を 有効にする 必要があります。 ヒント: Windows XP 通常の改行の矢印はキーボードの Enterキーを押せば出てくる仕組みになっています。 余計な下矢印(↓)を消した後に Enterを押すことで、すべての改行を「段落を区切った改行」にすることができます。 もう一つの方法は「検索と置換」の機能を使用 初心者向けにcssだけで矢印のアイコンを作る方法について解説しています。画像を使わずにcssで矢印を作れるようになればサイト制作にも役立つはずです。実際にコードを書きながら例をもとに説明しているので、ぜひご覧ください。
下向き矢印アイコン Black Shiva Black Shiva Yamamoto Studio
下向き矢印 イラスト
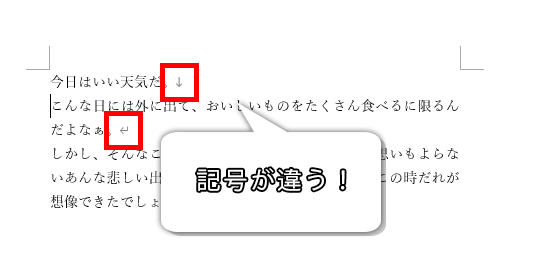
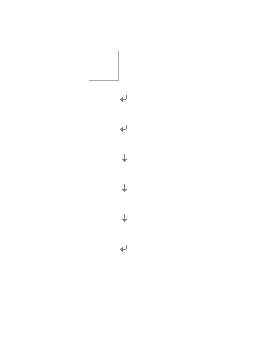
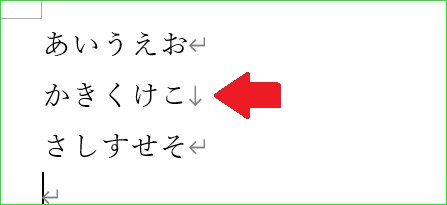
下向き矢印 イラスト- Wordの改行を下矢印「↓」から普通のEnter改行に変えるには 今まで知らなかったのですが、Wordでの改行マークって「Enter矢印」と「下矢印」の2種類があるんですよね。 違いは、この画像にて。 上と下にある、左下に矢印が曲がっているのが通常の「Enter改行」で、中に挟まれている「↓」は特殊な改行で、それぞれの意味は、前者が「段落を区切る」、後者が「改行 はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?



右下向き矢印アイコン Black Shiva Black Shiva Yamamoto Studio
左上の下向き矢印 をクリックします。 ブログの名前をクリックします。 リンクを追加する投稿をクリックします。 作成ボックスで、続きを読む リンクを追加する場所をクリックします。 追記の区切り挿入アイコン をクリックします。 下向き矢印 下向き矢印はこんな感じになります。 ソースコードです。 Insert title here 生活情報オンライン ITエンジニアが役立つ情報を発信します。 HTML5/CSS3のみで「下向き矢印」「右向き矢印」を作る方法⇧ Upwards White Arrow 上向白矢印 ⇧
矢印 絵文字 (Arrow Emoji) をご紹介します。直線的な矢印の絵文字⬆上向き矢印、↗右上矢印、 右向き矢印、↘右下矢印⬇下向き矢印、↙左下矢印、⬅左向き矢印、↖左上矢印両方向の矢印の絵文字↕上下矢印、↔左右矢印湾曲した矢印の絵文字⇩ Downwards White Arrow 下向白矢印 ⇩ セルの横に表示される下向き三角のボタンを押すとリストが表示され、その中から選ぶだけで入力ができる方式で、マウス操作だけで入力できる。
文字実体参照 表示 備考・説明 ↑ ユーザレベル:レベル 3 (929 ポイント) 回答:A 回答:A もしかして、上のような雲マークに下矢印の事でしょうか? これは、「iPhoneの容量を圧迫する気配があるので、あまり使っていないアプリを一時的にiPhoneから削除しますよ」 ってマークです。 設定からご自分名前>iTunnesとApp Storeへ、 「非使用のAppを取り除く」をOFFにすれば、全てのアプリはiPhone cssで下向き矢印と上向き矢印の作り方をご紹介させていただきました。アコーディオンなどでも展開と展開してない状態を表したり表現の幅は様々です。そんな下向き矢印と上向き矢印をcssでどうやって作るのかサンプルを使いながら考え方とコードをご紹介させていただいております。




2ページ目 下矢印イラスト 無料イラストなら イラストac




Word ワード 段落とは 改行との違いは 設定すれば文書が整う もりのくまのサクサクoffice
設定を変更するアラームの下向き矢印 をタップします。 現在設定されているアラーム音の名前をタップします。 音 の横にある Music、Pandora、または Spotify をタップします。 使用したい曲を探し、タップします。 cssで上下に揺れる下向き矢印の作り方をご紹介させていただいております。ホームページのトップページで全画面に画像があるページなどにはみられるものですね。考え方は非常にシンプルなのでぜひ一読とお願いいたします。 この記事で紹介する 「borderプロパティとtransformプロパティを使って矢印を作る方法」 を実践すれば、上下左右全ての向きに対応した「くの字型矢印」を実装できるようになります! Webサイトでよく使われているUIですので、cssのスキルアップにもつながります!




左斜め下向き矢印 Emojidex Custom Emoji Service And Apps




Daslskpym Nopm
下向き矢印アイコン Q:クレジットカードの請求のタイミングはどのように決まりますか? 請求の頻度は、広告アカウントのクレジット限度額と、キャンペーンの予算消化がどれくらいの早さでクレジット限度額の25% に達するかにより変化し、 請求日を後は、このロープ24を手で掴み、ボードに対し略垂直方向に 下向き ( 矢印 26)に引っ張ることで、容易にセイルアップを行うことができる。 例文帳に追加 Afterwards, the sail can be easily upped by pulling downward ( an arrow 26) in the almost vertical direction relative to the board下向き矢印をクリックすると、 フォーマットと送信先 グループで、出力フォーマットを追加または削除できます 。 irislinkcom You can add or remove output formats in the Format and Destination group, by clicking the down arrow




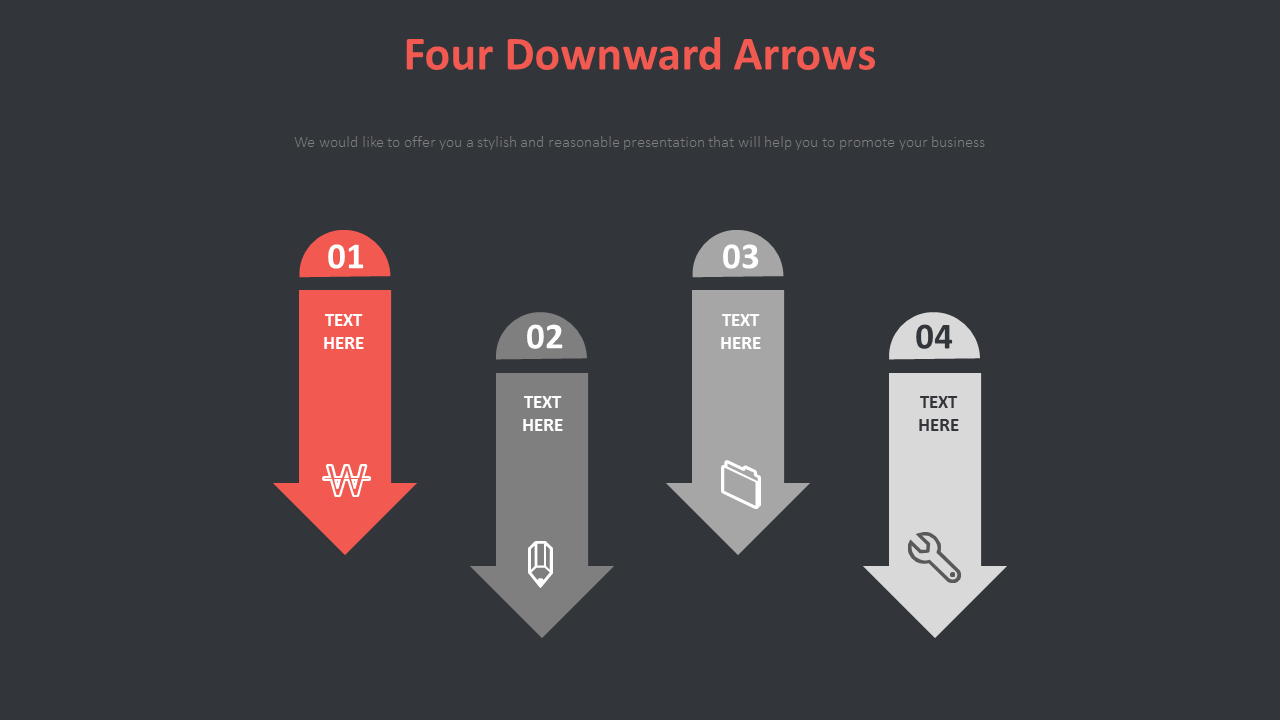
4つの下向き矢印の図 プロセス型



下向き矢印のアイコン7 Sato Icons 商用利用可能なフリーアイコン素材サイト
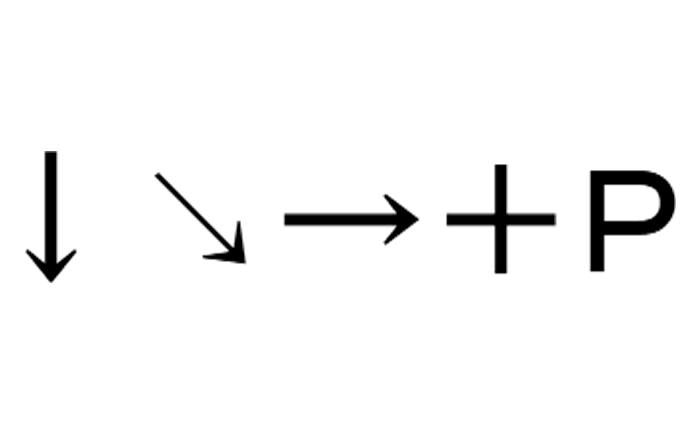
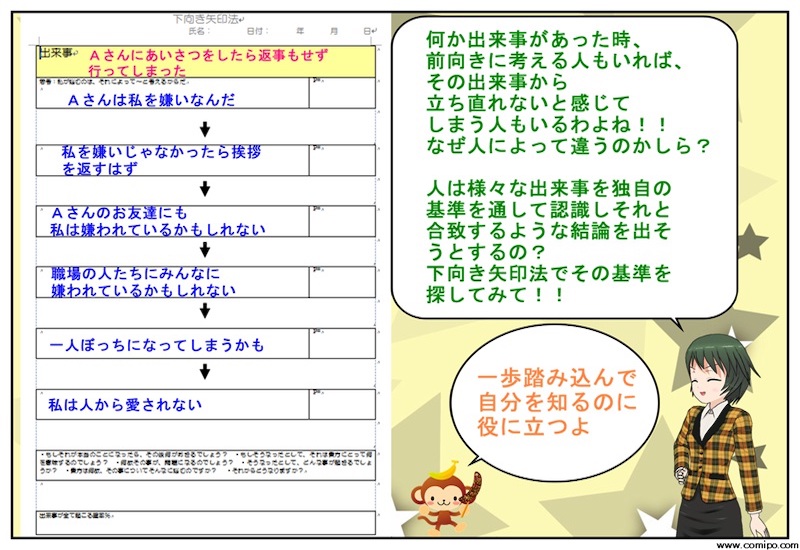
この記事では、パソコンの矢印を打つ方法を知りたいという方に向けて、パソコンの矢印を打つ方法を文字変換機能を使用した方法と、マウス(手書き入力)を使用した方法の2つを解説しております。また、矢印を打頻繁に使用する場合にはどのような方法で矢印を打つ方が良いのかなクライエントは,「下向き矢印法」を利用することで, 否定的な信念,自己懐疑に陥っているサイクル について,把握ができるようになります。 自分が置かれた状況を把握し,思考から,感情,そして行動,そして再度,行動から思考へ戻します。⇨ Rightwards White Arrow 右向白矢印 ⇨




鋭い下向き矢印ベクトル ピクトグラム スタイルのイラストは 透明の背景上象徴的なフラット黒シンボルです のイラスト素材 ベクタ Image




下矢印イラスト 無料イラストなら イラストac
Active Directoryでのユーザーの下向き矢印記号の意味 Powershellを使用して「MyUser」というユーザーアカウントを作成し、UIを使用して作成したユーザーテストのアイコンとは異なるActive Directoryのアイコングラフィックを作成しました。 スクリプト化されたものには、下向きの矢印が付いた円形のアイコンがあります。 UI生成ユーザーには、下向きの矢印のないアイコンが三角形記号「 」「 」「 」「 」は、上向き・下向きの矢印の代わりとしてもよく使われます。「さんかく」と入力して漢字変換すれば多くの環境で入力できるでしょう。しかし、横向きの三角形記号は変換候補には出てこない場合もあります。 White arrows and keyboard symbols(白抜き矢印及びキーボード記号) 記号 ユニコードでの英名 JISでの名称 Unicode (入力コード) ⇦ Leftwards White Arrow 左向白矢印 ⇦



下向き矢印03 アイコン 画像 Png



左下向き矢印 の画像素材 イラスト素材ならイメージナビ
Translations in context of "下向き矢印" in JapaneseEnglish from Reverso Context 下向きの矢印, ボックスの下向き矢印矢印は\ arrowを使用します。 の部分には方向が入ります。 つまり、右方向ならright、左方向ならleft、上方向ならup、下方向ならdownが入ります。 左右両方向に向いた矢印を使う場合はleftrightです。 また、先頭を大文字にすることによって太い矢印にする これまでwindows XPを使っていました。 このたび、Windows 8に切り替えたところ、「一太郎」で縦書き文書を作成し、下向き矢印を入力したら、画面上は正しく、下向きに表示されるのに、プリンタで印刷すると左横向きになってしまうという現象が生じるようになった。




赤い下向きの矢印 イラスト素材 フォトライブラリー Photolibrary




下向き矢印無料のpng素材 1100 透明png画像無料ダウンロード
「下向きの矢印」のフリーイラストです。 他にも、人物、雑貨などなど! 無料でご自由にお使いいただけます。 商用利用ここで使用している"233"は「Wingdings フォント」で上向き矢印です。 同様に"234"は、下向き矢印です。 「Wingdings フォント」を参照して、違う図形も設定できます。ホーム タブの 図形 グループで 線 をクリックし、矢印 をポイントして 矢印 メニューを開きます。 矢印 メニューの下部にある その他の矢印 をクリックします。 図形の書式設定 作業ウィンドウが表示され、線 が展開されます。




下矢印ガイド無料地図 青い下向き矢印 漫画のパターン 漫画イラスト画像とpsd素材ファイルの無料ダウンロード Pngtree




Xmlを使用したandroid下向き矢印 優秀な図書館
オン/オフを切りかえるには、 Shift キーを押(お)しながら、 Caps Lock キーを押(お)すよ。 キーボードによっては、 Scroll Lock (スクロールロック)のランプがあるよ。 これは、最近では使われることが少ないけど、一部のソフトでは、使うと便利なんだ。 たとえば、表計算ソフトのエクセルで、矢印キーを押(お)すとセルを選ぶ枠(わく)が移動(いどう エクセルで方向キーを押してカーソルを移動すると便利ですが突然矢印キーを押してもとカーソルが動かなくなって、画面がスクロールしてしまいます。原因は画面がクロールロック状態になっています。ここ、その原因を確認する3つの方法と解除する手順を紹介します。 矢印を反転・回転する 「図形の書式」タブを開き、「回転」を選択します。 「右へ90度回転」、「左へ90度回転」。 「左右反転」、「上下反転」のいずれかを選ぶと、矢印を反転・回転させることができます。 回転させる角度を細かく設定したい場合は、「回転」のプルダウンからその他の回転オプションを選択します。 画面右側に「図形の書式設定」が表示さ



一般的に使用されるシンプルな色の矢印要素ベクトルアイコン 下向き矢印アイコン ベクター素材 シンプルで簡単画像素材の無料ダウンロードのためのpngとベクトル



下向き矢印アイコンナチュラルオレンジラウンドボタン 3dのベクターアート素材や画像を多数ご用意 Istock
プリンター の下向き矢印をクリックして、一覧からプリンターを選択します。 一覧にネットワーク プリンターが 1 つも表示されない場合 1 つ追加する必要があります。プリンターは次のように追加します。 Windows 10 の場合 ここまでは塗りつぶした矢印でしたが、線で作る矢印も簡単に作ることができます。 真四角の要素の2辺だけに線を付けて、45度斜めにしてあげただけです。 エクセルで図形の矢印を使う場面があると思います。矢印に関する、挿入方法と様々な変形方法をむらなく説明しましたので新しい発見があるかもしれません。さらには、図形を利用しないで矢印を表示する方法も載せております。




下向きの矢印の無料画像 無料のクリップアート 無料のクリップアートをダウンロード その他




下矢印イラスト 無料イラストなら イラストac
直線や矢印を描く topへ 直線やまっすぐな矢印を描く手順です。 Excel10,13,16,16,Office365すべて同じ操作で作成できます。バーから下向き矢印 コピー ↨ ベース付き上下矢印 コピー ↩ フック付き左向き矢印 コピー ↪ フック付き右向き矢印 コピー ↫ ループ付き左向き矢印 コピー ↬ ループ付き右向き矢印 コピー ↭ 左右の波の矢印 コピー ↮ ストローク付き左右矢印 コピー ↯ 下向きジグザグ矢印 基本のコード(シンプルな下向き矢印) 一番形状が単純な4番めの矢印単体のコードのうち、ボタンの部分は以下の通りとなっています。 <HTML>




下矢印 手描きフリーイラスト素材集 てがきー




Cssで矢印を作るスニペット Qiita
矢印は3種類で、「上向き矢印(緑)」「水平矢印(黄)」「下向き矢印(赤)」になっている。これは個々の値がデータ全体に占める位置を示している。



下向き矢印の角度 無料のアイコン




下向き矢印のシルエット 無料のai Png白黒シルエットイラスト




下向き矢印のシルエット03 無料のai Png白黒シルエットイラスト




Wordの改行を下矢印 から普通のenter改行に変えるには 或る特許翻訳者の書斎




カーブした下向き矢印のイラスト素材




ピンクの下向き矢印イメージ グラフィックス Id Prf画像フォーマットai Jp Lovepik Com




下向き矢印 アイコン イラスト K Fotosearch



下向き矢印04 アイコン 画像 Png



矢印アイコン 下6 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト



下向き矢印05 アイコン 画像 Png



青の下向き矢印3 D アイコンを Web します 3dのベクターアート素材や画像を多数ご用意 Istock




下向き矢印のアイコン素材




矢印 ダウン 下矢印 Pixabayの無料ベクター素材




行横の下向き矢印を消し 改行をなくす方法 マイクロソフト コミュニティ




矢印 をcssを使用して右下矢印にする方法 Iwb Jp



Cssだけで細い矢印を作る方法 下向き矢印 右向き矢印 ゆうやの雑記ブログ



アウトラインが下向き矢印 無料のアイコン




下向き矢印 アイコン Canstock



下向き矢印アイコンベクトルアイコン単純な要素のイラスト下向き矢印記号のデザイン アイコンのベクターアート素材や画像を多数ご用意 Istock



線の矢印アイコン素材 下向き 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow




ブルーの色で下向き矢印のベクトル描画 パブリックドメインのベクトル



下矢印 無料で使えるフリーアイコン素材 No 1241



下向き矢印のアイコン5 Sato Icons 商用利用可能なフリーアイコン素材サイト



下向き矢印アイコン Black Shiva Black Shiva Yamamoto Studio




下向き矢印のイラスト素材




Cssで矢印を作るスニペット Qiita



下向き矢印 無料のアイコン




下矢印 クリップアート プリントアウトファクトリー Myricoh



下向き矢印のダウンロードアイコンセット シンプルな絵文字の最小サイズ 平ら 立体 モノクロ モノクロ 普通 現代的なスタイル ベクターイラストウェブインターネットデザインエレメント のベクター画像素材 ロイヤリティフリー



グラフの下向きアイコン 下向き矢印の記号 平らなベクター画像イラスト のベクター画像素材 ロイヤリティフリー




下向き矢印アイコン 無料のアイコン 無料素材イラスト ベクターのフリーデザイナー




下向きの立体矢印の無料イラスト素材 イラストイメージ




100種類以上ある ウェブ上で使える矢印記号 絵文字 ホームページ作成 All About




下向き矢印 アイコン イラスト K Fotosearch




上下向き矢印 Emojidex Custom Emoji Service And Apps




下向き矢印クリップアートとストックイラスト 58 516 下向き矢印 Epsイラストとベクタークリップアートグラフィックは数千ものロイヤリティーフリーストックアート提供者から検索することが可能です




4つの下向き矢印の図 プロセス型




可愛いイラスト無料 手書き 矢印 黒 右下向き2 公式 イラスト素材サイト イラストダウンロード




下向き矢印 アイコン クリップアート 切り張り イラスト 絵画 集 K Fotosearch



下向き矢印 の無料アイコン イラスト素材 アイコン イラスト無料素材は フリーアイコンズ Free Vector Download Site




可愛いイラスト無料 手書き 矢印 黒 下向き2 公式 イラスト素材サイト イラストダウンロード




認知行動療法でセルフカウンセリング 17 岐阜心理カウンセリング




透明上の黒い下向き矢印 下向きの矢印 黒い下矢印記号 のイラスト素材 ベクタ Image




下向き矢印ボタンの無料イラスト素材 イラストイメージ




下向きの矢印のフリーイラスト フリーイラスト クラシック フリクラ




Html5 Css3のみで 下向き矢印 右向き矢印 を作る方法 生活情報オンライン




下向き矢印のイラストのイラスト素材



パソコンの曲をiphoneに同期してから下向き矢印のマークの表示が消 Yahoo 知恵袋




無料の下向き矢印画像 無料のクリップアートをダウンロード 無料のクリップアート その他




下向き矢印のシルエット02 無料のai Png白黒シルエットイラスト



矢印のイラスト素材 イラスト素材 パンコス



右下向き矢印アイコン Black Shiva Black Shiva Yamamoto Studio



下のボタンアイコンをスクロールしますモバイルアプリインターフェース用の3つの下向き矢印プロセスインジケーターのダウンロードスクロールダウンウェブカーソルリニアブラッ アイコンのベクターアート素材や画像を多数ご用意 Istock




下向き矢印のイラストのイラスト素材




下向き矢印 アイコン 金 ボタン 黒い背景 インターネット 光沢がある アイコン Canstock




下向き矢印 Emojidex Custom Emoji Service And Apps




下向き矢印アイコンその2




3 D 赤い矢印 下向き矢印 のイラスト素材 ベクタ Image



下向き矢印 の画像素材 イラスト素材ならイメージナビ



矢印セット 矢印アイコン 下向き矢印 の上向きポインタ記号 右カーソルの左隣にある黒いウェブインターフェイスナビゲーション またはウェブサイトのカーソルフラットコレクション のイラスト素材



下向き矢印のアイコン3 Sato Icons 商用利用可能なフリーアイコン素材サイト




Grcの下向き矢印の青色がふわっとしてもダメージは変わらなかった



下向き矢印のアイコン2 Sato Icons 商用利用可能なフリーアイコン素材サイト



矢印アイコン 下1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト




Css3 画像のナビゲーションバーにある下向き矢印を表示したい Teratail




ダウンロードアイコン 下矢印 イラスト素材 フォトライブラリー Photolibrary



矢印a 下 Touch Slideが運営する編集可能なアイコンがダウンロードできる アイコン配布中




Activedirectoryでのユーザーの下向き矢印記号の意味




下向き矢印のクリップアート 無料ダウンロード Creazilla




金 金属 手ざわり 印 下向き矢印 金 印 下方に Iron クロム ステンレス食器 手ざわり 鋼鉄 ビジネス 網 Presentations Interfaces Silver アプリケーション サイト Canstock



Applemusicの曲の横に出てる下向きの矢印マーク これってどう意味 Yahoo 知恵袋



矢印アイコン 下4 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト




フラット赤い下向き矢印色ラウンド スタンプ アイコン ストックベクター C Ahasoft




緑の下向き矢印 パブリックドメインのベクトル




下矢印を持つうさぎのイラスト 無料イラスト素材 素材ラボ




右下向き矢印のシルエット 無料のai Png白黒シルエットイラスト



練習 下向き矢印法 写真共有サイト フォト蔵




下向き矢印ボタンのイラスト素材 ベクタ Image




矢印 下向き2 ミヤビプロダクション




ダウン矢印クリップ アート ベクター クリップ アート 無料ベクター 無料素材イラスト ベクターのフリーデザイナー


0 件のコメント:
コメントを投稿